Cum modific design-ul paginii de blog din magazin?
Acceseaza Website > Design & Tema si da click pe butonul Personalizare tema asociat temei curente a magazinului.
Selecteaza din meniu optiunea Blog listing.

Realizeaza modificarile dorite: poti controla schema de culori a paginii, fontul, dimensiunea si spatierea literelor afisate, poti adauga badge-uri personalizate pentru preturile reduse si multe altele.
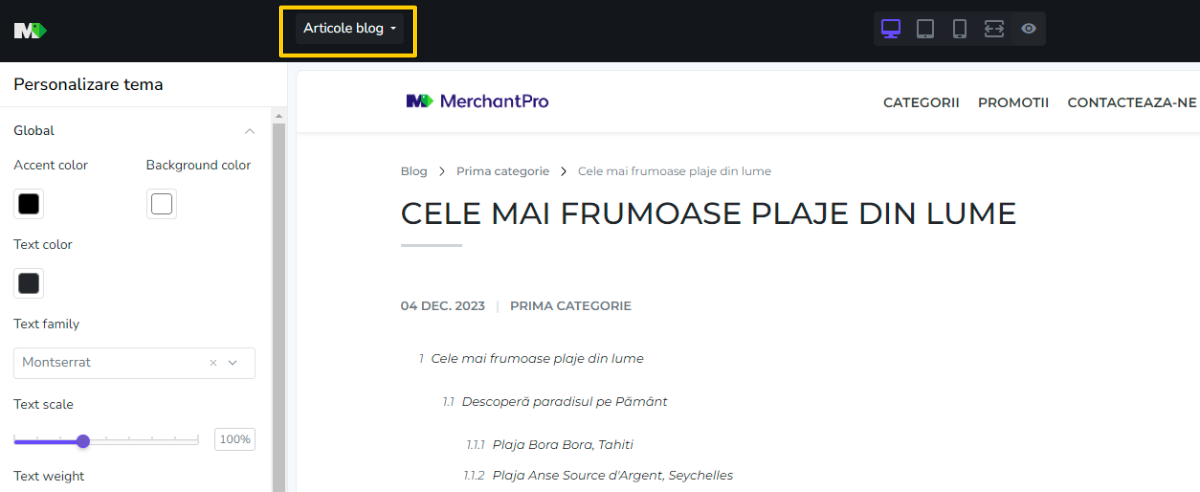
Similar, daca selectez din meniu optiunea Articole blog, poti edita modul de afisare al paginilor de continut ale blogului.